week 3. 인풋, 디스플레이 컴포넌트
작성일: 2025-03-23

1. 강의 진도표
DE (3/17~ 3/23)
Day 10 (과제必)
- 피드백 컴포넌트 만들기
Day 11 (과제必)
- 네비게이션 컴포넌트 만들기 파트 1
Day 12
- 네비게이션 컴포넌트 만들기 파트 2
Day 13 (과제必)
- 베리어블 다크모드 개념을 익히고 활용해보기
Day 14 (과제必)
- 기타 베리어블 모드 활용 개념 익히고 실습해보기
2. 사전 준비와 유틸리티


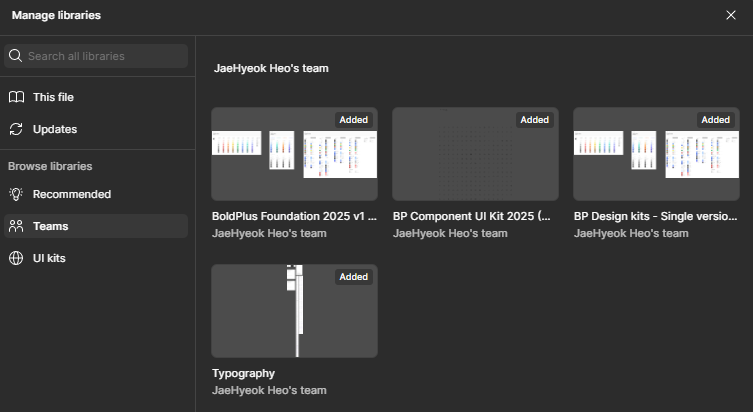
이전에 작업한 프로젝트를 라이브러리를 통해 호출하고 데이터를 사용할 수 있습니다. 이 작업을 통해 기존 프로젝트에 너무 많은 정보를 넣지 않으면서도 참조하여 사용할 수 있게 됩니다.
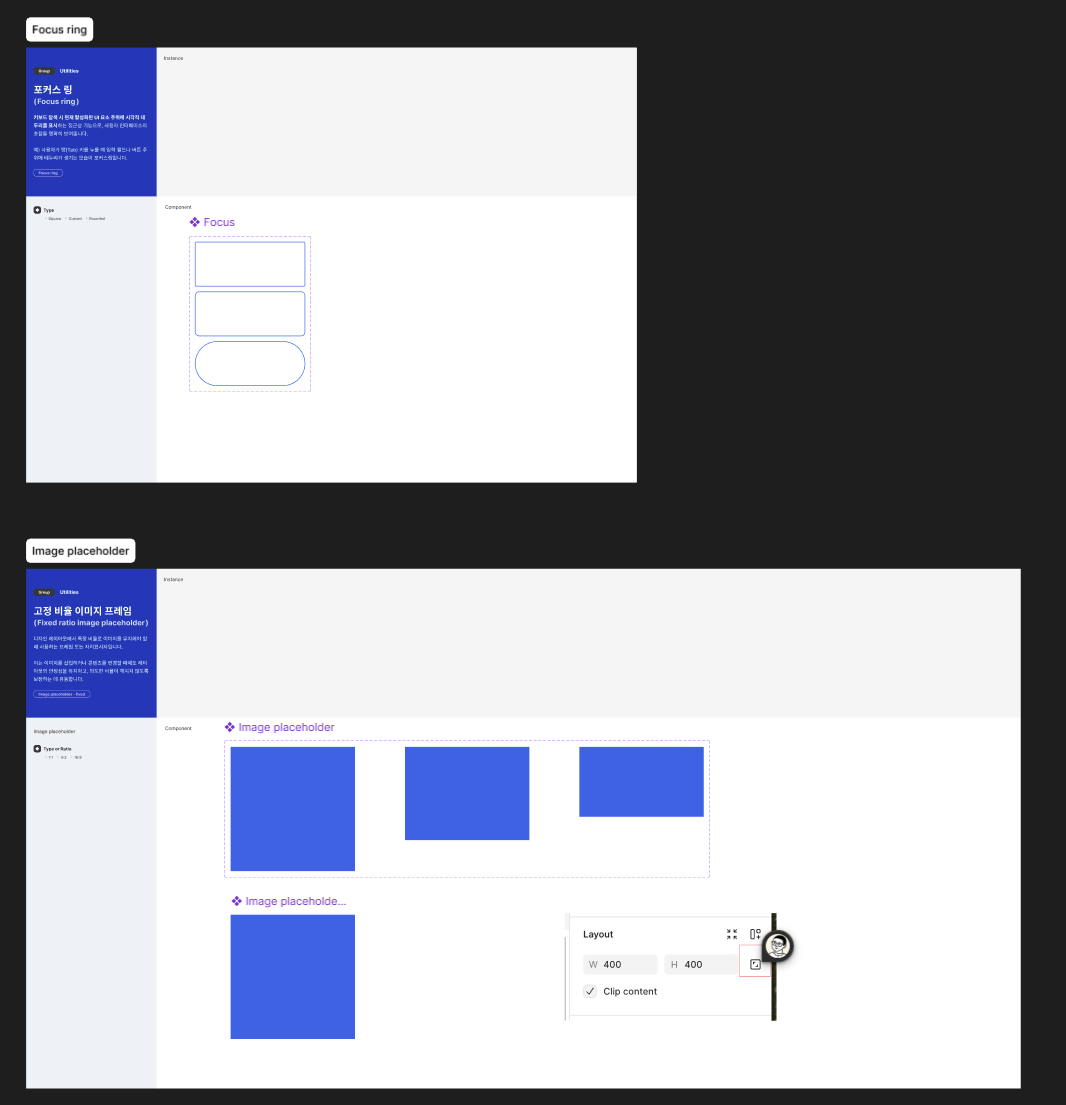
프로젝트를 진행하며 때때로 자주 사용해야 하는 기능이 있다면 별도의 페이지에서 컴포넌트화 하여 사용하는 것으로 프로젝트의 가독성을 높일 수 있습니다.
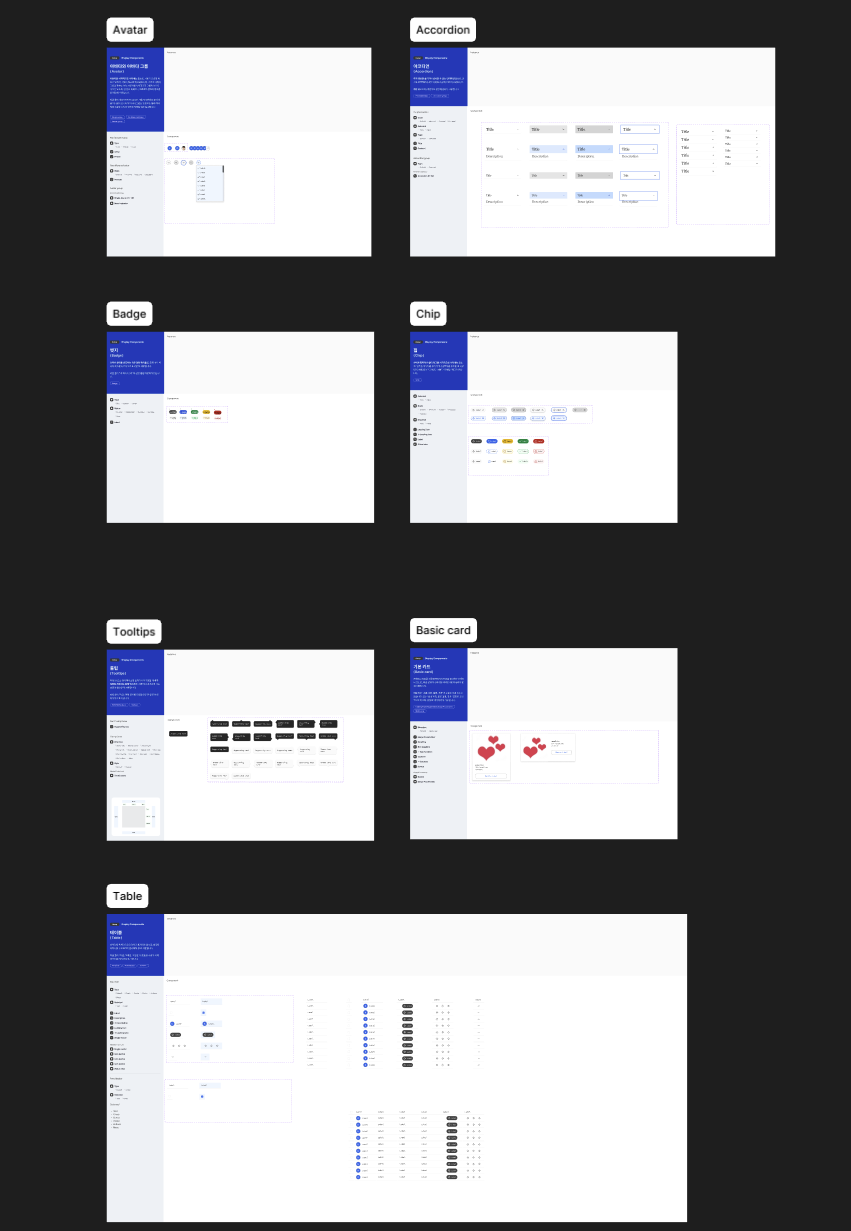
3. 인풋 컴포넌트


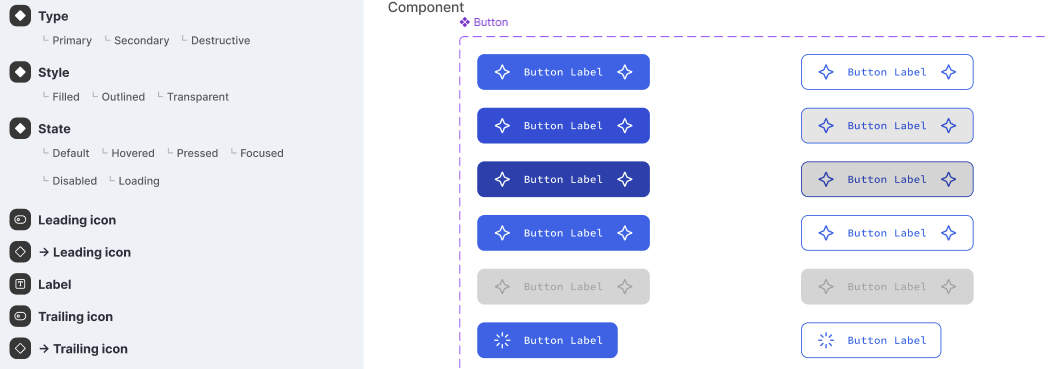
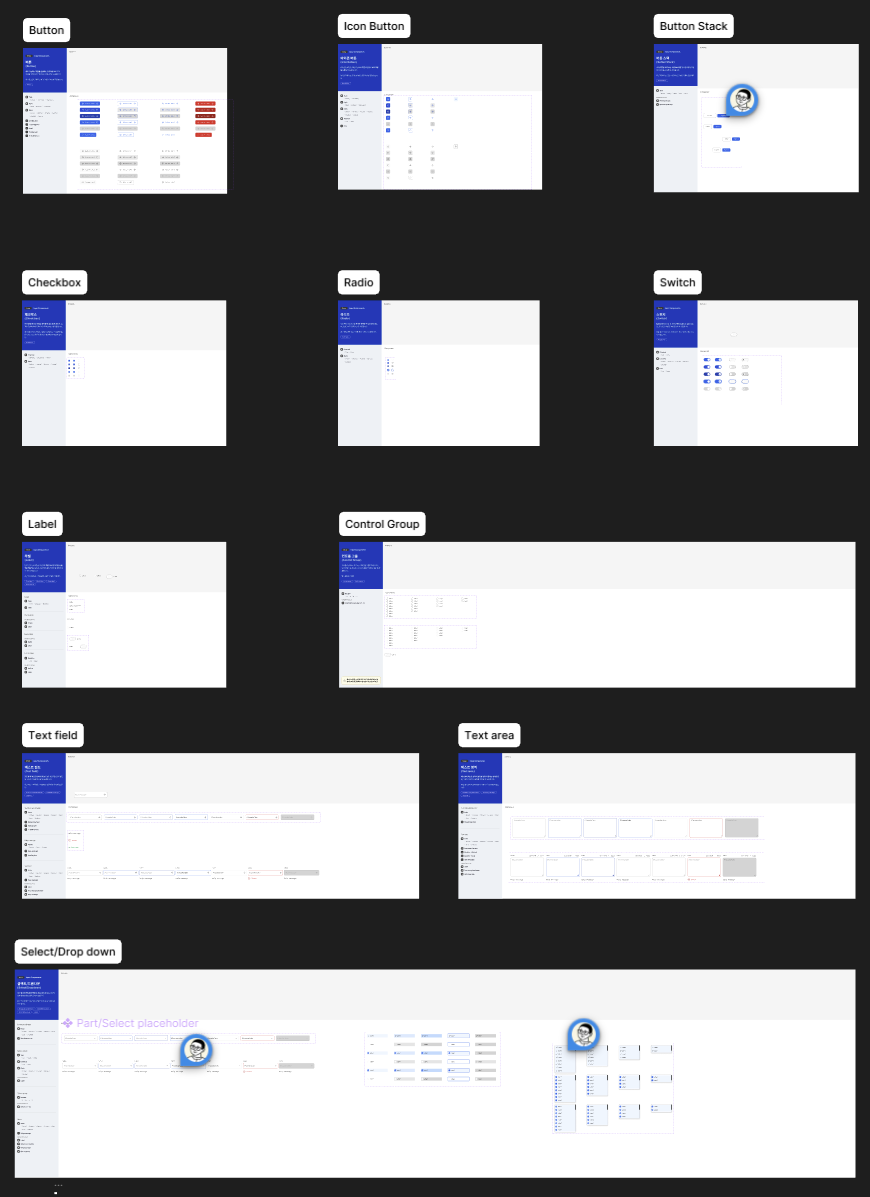
프로젝트에서 사용자의 이벤트를 담당하는 인풋 컴포넌트입니다. 요구사항에 맞게 컴포넌트를 생성하고 해당 기능을 다른 컴포넌트에서 참조할 수 있도록 만듭니다.
주로 사용자 입력과 데이터 전송을 담당하는 기능들인 버튼, 라디오, 텍스트 필드 등을 제작하고 디스플레이 컴포넌트에서 사용할 수 있습니다.
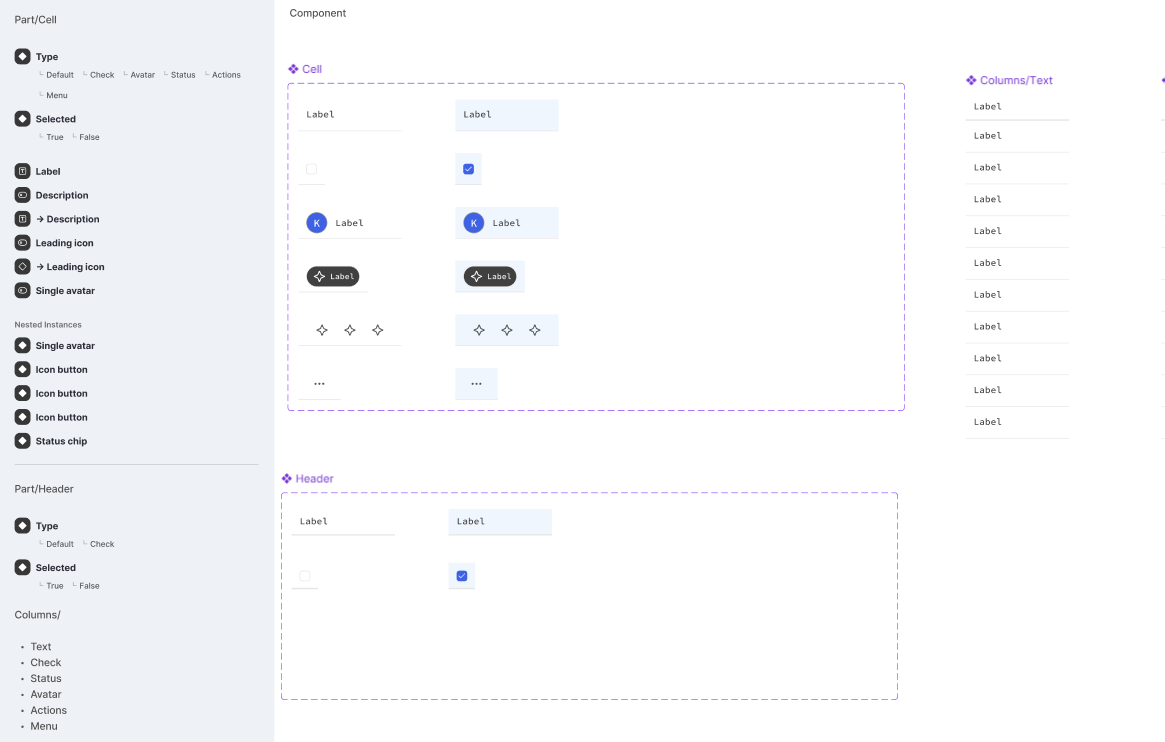
4. 디스플레이 컴포넌트


앞서 만들었던 인풋 컴포넌트를 조합하여 사용자 화면에서 보여주는 디스플레이 컴포넌트를 제작합니다. 해당 컴포넌트를 조합해 사용자의 요구사항에 맞는 반응형 페이지를 제작할 수 있습니다.
후기
펼치기
Liked : 좋았던 점은 무엇인가?
- 기본 컴포넌트
- 페이지의 기본을 담당하는 컴포넌트를 제작하며 테일윈드 템플릿을 사용할 때도 어떤 방식으로 접근해야 할지 생각할 수 있게 되었습니다.
- 각주
- 과제를 제출한 사람들의 과제를 참조했었는데 과제를 제출했을 때 섬세하게 신경써주시며 과제를 확인해주셔서 의욕이 생기는 커리큘럼이었습니다.
Lacked : 아쉬웠던 점, 부족한 점은 무엇인가?
- 이해에 시간 소요
- 컴포넌트를 재활용 해야 하는 내용었기에, 강의 내용을 따라갔지만 생각보다 기능이 잘 작동하지 않아 같은 강의를 4번 정도 돌려가며 제대로 만들어질 때까지 반복했습니다.
Learned : 배운 점은 무엇인가? (깨달은것, 인사이트, 기억하고 싶은 것 등)
- 컴포넌트 기능
- 컴포넌트 하나를 만들 때도 경우의 수를 생각하고 제작해야 한다는 것을 알게 되었습니다. 상태에 따라 모습이 바뀌는 컴포넌트를 제작할 수 있게 되었습니다.
Longed for : 앞으로 바라는 것은 무엇인가? (앞으로 어떤 행동을 할것인지)
- 코드 비교
- 피그마에서 제작한 UI는 개발자 모드를 통해 코드화 시킬 수 있기 때문에 기존에 사용하던 템플릿을 직접 제작하고, 코드로 변경했을 때 기능에서 어떤 부분이 다른지 확인할 것입니다.